WordPress(ワードプレス)の固定ページ作成方法
固定ページの作成方法についてご説明します。
サイトの概要ページやコンテンツページなど、静的なページとして利用できます。
固定ページの作成
- 固定ページ作成画面の表示
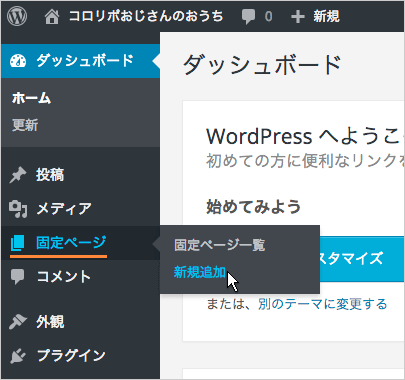
- ダッシュボードにて、「固定ページ」の「新規追加」をクリックします。

- タイトルと内容の入力、公開
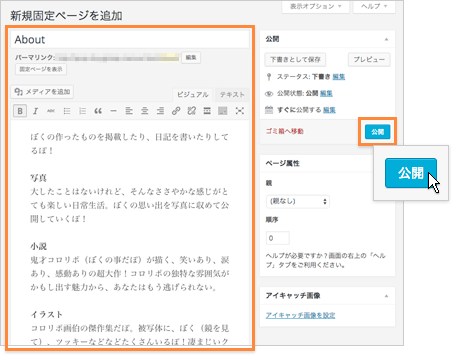
- 「ページのタイトル」と「内容」を入力し、「公開」をクリックします。
-
公開前に「プレビュー」で確認することもできます。
公開せずに「下書きとして保存」することもできます。 
- 固定ページの表示確認
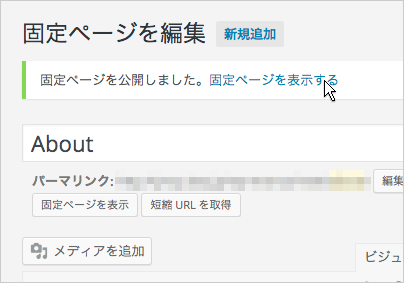
- 「固定ページを表示する」をクリックします。

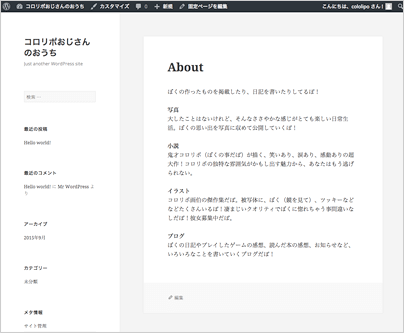
- 固定ページの確認ができます。

固定ページの編集
- 固定ページ一覧の表示
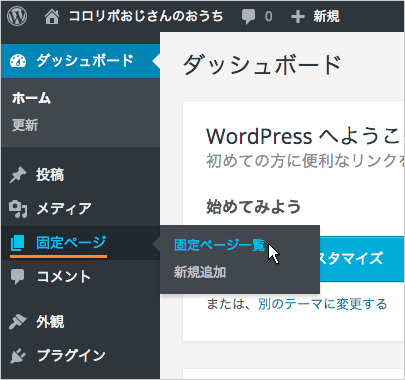
- ダッシュボードにて、「固定ページ」の「固定ページ一覧」をクリックします。

- 固定ページの編集
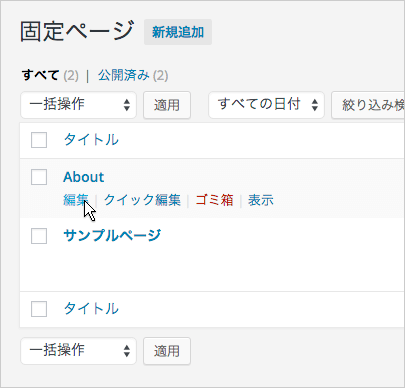
- 操作する固定ページ名にマウスポインタを合わせ「編集」をクリックすると、編集画面が開きます。

- サンプルページについて
- 固定ページ一覧にある「サンプルページ」は、WordPress側でサンプルとして作成されているものです。削除してかまいません。 「サンプルページ」にマウスポインタを合わせ「ゴミ箱」をクリックし、削除します。

- WordPressの使い方マニュアル
- ダッシュボードとカスタマイザーについて
- サイト基本情報の設定
- ヘッダー画像の設定
- 背景画像の設定
- メニューの設定
- ウィジェットの編集
- 記事の投稿、編集
- 固定ページの作成
- 固定フロントページの設定
- テーマの変更
- プラグインの追加(お問い合わせページの作成)
10日間無料でお試し
ご利用実績200万サイト以上!
ロリポップなら目的に応じてさまざまなホームページを作成できます。