WordPress(ワードプレス)のメニュー編集方法
メニューの設定方法についてご説明します。
メニューの設定
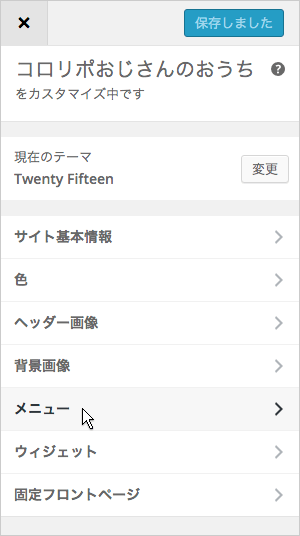
- メニューの設定画面の表示
- カスタマイザーを開き、「メニュー」をクリックします。

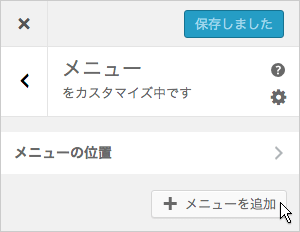
- メニューの作成
- 「メニューを追加」をクリックします。

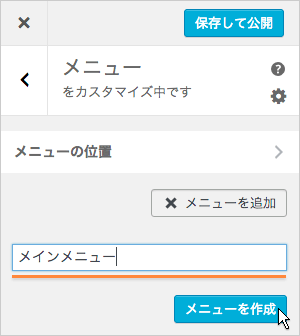
- メニュー名を入力し、「メニューを作成」をクリックします。

「保存して公開」をクリックするまで、保存、公開はされません。
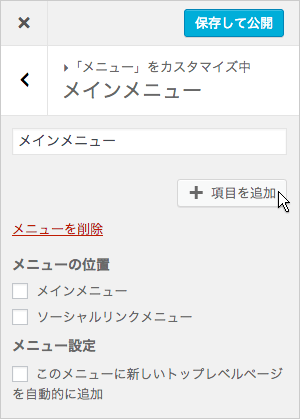
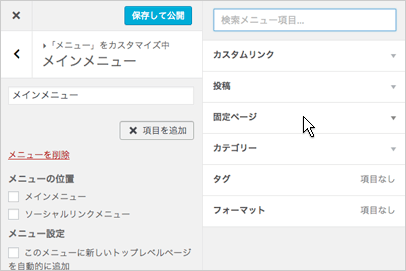
- 項目の追加
- 作成したメニューに項目を追加します。
「項目を追加」をクリックします。 
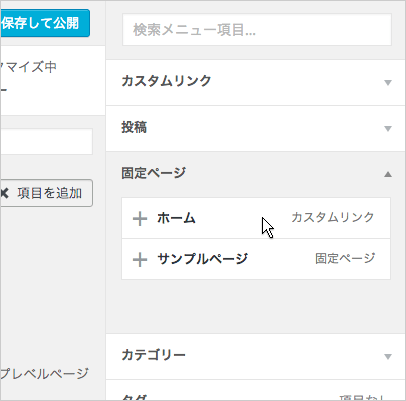
- 「項目なし」となっているもの以外は、メニューに追加できる項目があります。

- クリックして展開します。

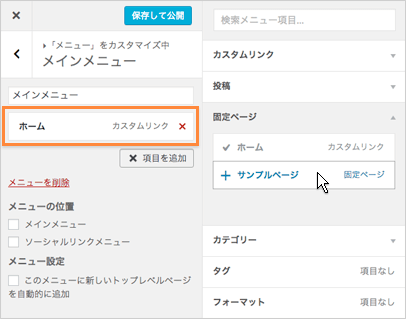
- 項目をクリックすると、メニューにその項目が追加されます。

- メニューの位置の設定
- 「メニューの位置」にてメニューの表示位置を設定します。
今回は例として「メインメニュー」にチェックを入れます。 
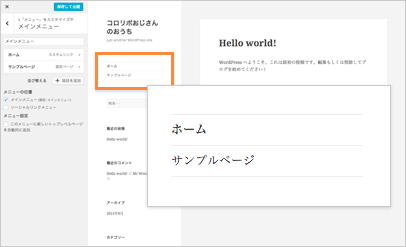
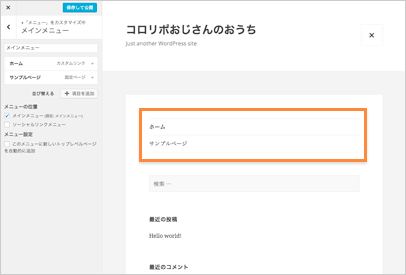
- プレビューされます。

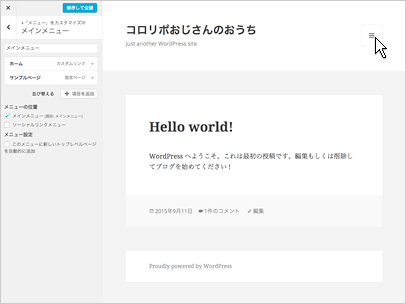
- ブラウザの画面が狭い場合、メニューは収納されます。
右上のアイコンをクリックします。 

「保存して公開」をクリックするまで、保存、公開はされません。
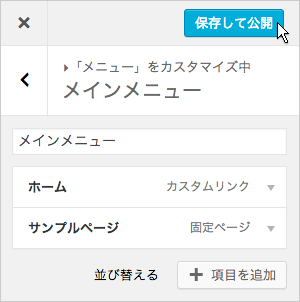
- 設定の保存、公開
- 設定の後、「保存して公開」をクリックします。

- WordPressの使い方マニュアル
- ダッシュボードとカスタマイザーについて
- サイト基本情報の設定
- ヘッダー画像の設定
- 背景画像の設定
- メニューの設定
- ウィジェットの編集
- 記事の投稿、編集
- 固定ページの作成
- 固定フロントページの設定
- テーマの変更
- プラグインの追加(お問い合わせページの作成)
10日間無料でお試し
ご利用実績200万サイト以上!
ロリポップなら目的に応じてさまざまなホームページを作成できます。